Ein Widget funktioniert nicht wie erwartet
Mit dem Widget Embed können Sie beliebigen Quellcode in Ihre Seite einbinden. Dadurch können z. B. Inhalte von Dritt-Anbietern auf Ihrer Seite angezeigt werden.

Wichtig: In der Vorschau funktionieren die meisten von extern eingebundenen Inhalte nicht. Hier kann man erst nach dem Veröffentlichen prüfen, ob die Funktion gegeben ist.
Tritt ein Problem mit dem Widget auf, testen Sie zuerst, ob das Widget außerhalb des Homepage Designers funktioniert.
- Erstellen Sie mit einem Editor eine Datei, die folgenden Text enthält.
<html>
<head>
</head>
<body>
</body>
</html>- Den gewünschten Quelltext zwischen <body> und </body> einfügen.
- Datei unter dem Namen script.html speichern.
- Datei im Homepage Designer unter Medien eine Ordner "widget" anlegen. In diesen Ordner die script.html hochladen.
- Anschließend rufen Sie die Datei im Browser über https://ihredomain.de/.cm4all/mediadb/widget/script.html auf.
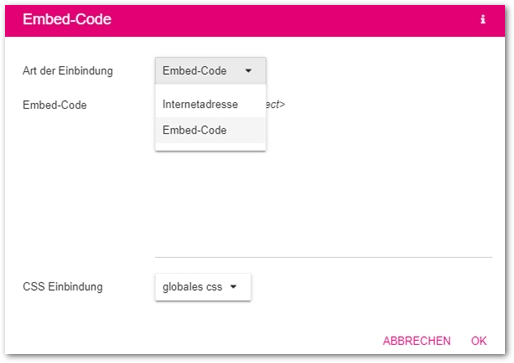
Wird jetzt alles angezeigt wie erwartet? Dann fügen Sie im Homepage Designer das Widget neu ein, wählen bei "Art der Anbindung" die Option "Internetadresse" aus und fügen die URL https://ihredomain.de/.cm4all/mediadb/widget/script.html ein. Anschließend veröffentlichen Sie die Seite und testen die Funktion. In der Regel funktioniert jetzt alles wie erwartet.

